お客様からの要望で制作した動画をホームページに埋め込みたいという相談を頂くことがあります。
ホームページの運営方法もお客様によって様々で、プログラミング言語でプロが制作した、ブログサービスを利用している、ワードプレスを利用しているなどの場合があります。
基本的にはYouTubeにアップロードしてもらって埋め込みタグやURLで埋め込んで頂くことをお勧めしています。
なぜなら、Google傘下であるYouTubeからリンクすることで、Google検索でSEOが優位に働くからです。
しかし中には、YouTubeチャンネルを持っていない、チャンネルを作るのが面倒だ。作るほどでもない。直接アップロードしたい。など様々なご要望を頂きます。
短く容量が小さな動画であれば、直接ホームページのサーバーにアップロードできますが、ある程度の長さのある動画は画質を保障できません。
そんな時にGoogleDriveにアップロードして、ホームページに埋め込む方法があります。
今回はワードプレスにGoogleDriveから動画を埋め込む方法をご紹介します!
GoogleDriveにアップロードと動画の設定
GoogleDriveはグーグルのアカウントをお持ちであればどなたでも15GBまで無料でストレージをご利用いただけます。
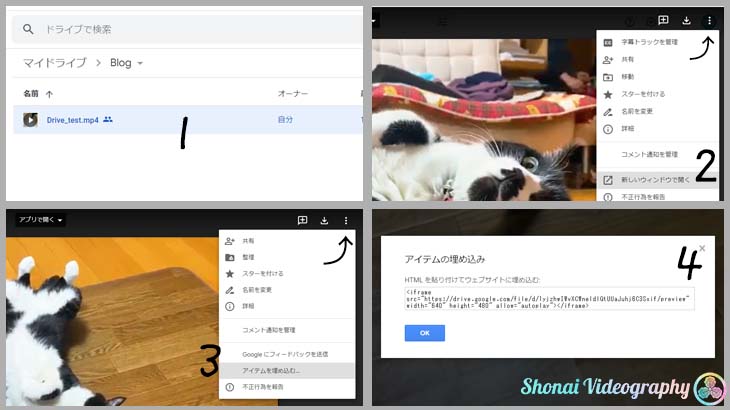
- GoogleDriveを開いて、保存する場所にドラッグ&ドロップで動画をPCからアップロードします。
- アップロードした動画を右クリックで「共有」をクリック。
- 「一般的なアクセス」の設定を「リンクを知っている全員」にします。
- 右上のギアマークの「設定」をクリック。
- 「編集者は権限を変更して共有できます」と「閲覧者と閲覧者(コメント可)に、ダウンロード、印刷、コピーの項目を表示する」のチェックを外します。

これで設定は終わりです。
GoogleDriveから埋め込みタグを取得する
- ドライブ内の動画をダブルクリックで開きます。(再生される)
- 右上の「その他のマーク(点が縦に3つ並んだマーク)」をクリックして、「新しいウィンドウで開く」をクリック。
- 新しいウィンドウから、もう一度右上の「その他のマーク」をクリックして、「アイテムを埋め込む」をクリック。
- すると「<iframe src~~~></iframe>」というHTMLの埋め込みタグが表示されます。
- 4を全選択してコピーします。(Ctrl+C)

WordPressに埋め込む
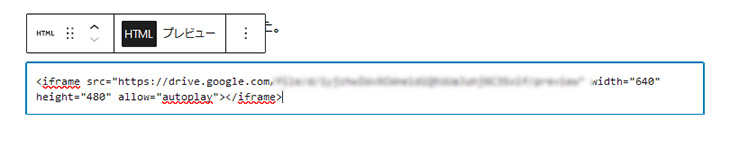
- 「ブロックの追加」で「カスタムHTML」をクリックします。
- そこに先ほどコピーしたタグを貼り付けます。(Ctrl+V)
- 表示サイズを動画の縦横比に変更します。(横長の16:9の場合はこのようになります)「with=”640″」→「with=”853″」

これで完了です。
このように動画を埋め込むことが出来ました。
見た目はYouTubeのような見た目です。
上手く再生されない事もあるみたいですが、その場合は右上のポップアウトをクリックすれば再生可能です。